When I first started this, I was extremely intimidated by the unknown syntax. I quickly got used to it though because the tutorial used useful comments in the code. The particle trail you see above is from something called “colorTransform”, which allows you to manipulate color over time. I was able to move the particle at random intervals using x and y coordinates and the gradient border line surrounding everything was the margin or wall for which the particle bounced off. I’m still getting the hang of particles, but wow this is legendary!
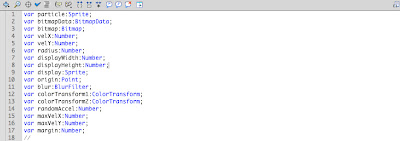
Here are some snapshots of the code. Note: All code is originally from the tutorial FLA found at flashandmath.com




2 comments:
okay, okay, now i have something to strive for - looks COOL! Question: where are the instructions to get the animation itself onto the blog; I did a loop thing, but had to make it a movie and it just looks awful with the little control bar on the bottom - any hints would be great!
Check out this link - http://get-rank-1-on-google.blogspot.com/2008/03/embed-flash-in-blogger.html
This should help you with embedding a flash animation (.swf) into blogger. You have to paste it into the html portion when creating a new post.
Good luck!
Post a Comment