Tuesday, November 16, 2010
Saturday, October 23, 2010
PE6 Flash ActionScript 3
In the past, I have seen classes used in various projects and have tried to read through multiple classes to try and understand them. I have tried reading books on making classes and have even bought some training videos, but I never really got the hang of it. Well, Lynda.com just made my day. I understand classes now and Im extremely excited!
I followed along with the first couple of tutorials to make a basic class. Everything was actually quite simple and I learned about using “private” and “public” in variables and functions.
The next tutorial focused on attaching a class to a couple of buttons. I was really amazed at how simple the process was and was also excited to see how multiple objects of the same movie clip object were affected by the class.
Below is the result of the tutorial. The function inside the class makes the button roll over possible and is applied to all objects at once. I used to use a strategy just like this, but it wasn't using a class. I used to use something called a “For Loop”, which is a type of function that runs a series of events based on a number or the length of an array (list of items). This method did have a drawback though. I had to make sure everything had an instance name and with this example using classes, the objects didn't have to have an instance name. I think if I combine these methods I will be able to make some great dynamic applications.
PE5 Flash ActionScript 3
My next tutorial from Lynda.com with ActionScript 3 dealt
with Timers. In the past, I would
usually use something called “Set Interval”, or in its correct method –
setInterval - for functions dealing with time. I found Timers to be extremely useful and way more efficient
than setInterval.
The tutorial used the Timer to make the snow boarder jump in
the air every 5 seconds. While
this was fun, it felt too easy. I
decided to take the new information on Timers and proceeded to create a digital
clock.
I explored Flash help and other tutorials online and found
the right syntax needed to start a clock.
First I had to set today’s date.
I have done this before in ActionScript 2, but of course it was
different in ActionScript 3.
var dateToday:Date
= new Date();
The Date class was created and new Date(); pulls in the
information from the system date on the computer.
Now I had to create the hours, minutes and seconds. Again, this was different that ActionScript
2.
var clockHour:Number = dateToday.hours;
var clockMin:Number = dateToday.minutes;
var clockSec:Number = dateToday.seconds;
Finally, I brought it all together by giving the dynamic
text instance names, embedding the fonts and by throwing everything in a movie
clip in order to finally give it a nice blue glow.
Here is the final digital clock.
My next tutorial is on Classes. I have never created my own class before so this will be
uncharted territory.
Wednesday, October 20, 2010
PE4 Flash ActionScript 3
I used to hate writing event listeners and handlers in Flash
and I would always put my code on movie clips. Well now that you can’t put code on movie clips anymore with
ActionScript3, I may have to start using event listeners and handlers. I opened the Lynda.com video on event listeners
and handlers and found that writing them in ActionScript 3 is a lot easier than
it was in ActionScript 2.
I proceeded with the tutorial by adding an event listener to
the snow boarder instance name. I
was excited that listeners could be created with the instance name and not
having to create a new variable and then going though extra steps to include
the instance name. The listener
was composed of an event, which in this case was a mouse event – “CLICK”. After the event, I typed the name of
the function.
The next video discussed about writing the function or
handler for the event listener. I
have written functions before, but have never included events, so this was a
fun learning experience. The
function listed the mouse event from above as its variable and I followed with
the tutorial by creating a trace statement to see if the function worked
properly. Everything here was
pretty simple until I found out that the instance name in the function could be
replaced by an event as well. This
would make the function reusable for any object! Usually, I would have had to create a variable to use for
the instance name, but by using event.target, I was able to make this function
dynamic. So instead of controlling
the x and y coordinates or any other property of only 1 object, in this case
boarder_mc, I used event.target, which in turn will work for any object inside
that function.
Another fun thing I learned tonight is making the mouse
cursor available in ActionScript 3.
In ActionScript 2 the code was – objectName.useHandCursor = true/false
(true makes it visible and false makes it invisible).
In ActionScript 3, the mouse cursor seems to be off by
default when using events, but the new code is now – objectName.buttonMode =
true/false
Below is the result of the mouse event. Every time you click on the snow
boarder object, it will move up 15 pixels from its current location and will
increment the rotation by 45 from its current rotation.
Monday, October 18, 2010
W4 Reading
Gordon, A. (2008). Story management technologies for organizational learning. International Conference on Knowledge Management, Special Track on Intelligent Assistance for Self-Directed and Organizational Learning, September 3-5, Graz, Austria. Retrieved from http://people.ict.usc.edu/~gordon/
Jongpil, C., & Grant, M. (2009). Are pretty interfaces worth the time? The effects of user interface types on web-based instruction. Journal of Interactive Learning Research, 20(1), 5-33. Retrieved October 11, 2010 from http://www.editlib.org/p/25210
Stapleton, C., & Hughes, C. (2003). Interactive imagination: Tapping the emotions through interactive story for compelling situations. IEEE Computer Graphics & Applications, 23(5), 11-15. doi:10.1109/MCG.2003.1231172.
Tharangie K. G. D., Irfan C. M. A., Marasinghe C. A., & K. Yamada. (2008). Kansei engineering assessing system to enhance the usability in e-learning web interfaces: Colour basis. 16th International Conference on Computers in Education (ICCE 2008), October 27-31, Taipe, Taiwan. Retrieved from http://www.apsce.net/icce2008/Workshop_Contents.html
Sunday, October 17, 2010
BP12 OMM Dropbox
This commercial was extremely fun to do. I have already started using this in my workplace and so have a couple of other colleagues. Its making things a little easier actually.
PE3 Flash ActionScript 3
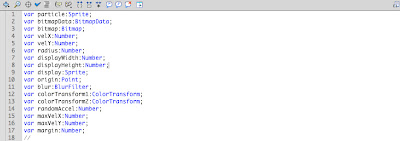
I tried my hand at an actionscript 3 particle tuorial and it was a little tough, but I managed to get through. Its so amazing what Flash can do now. In this tutorial, I was able to create a single particle (I had no idea Flash had particles now) all from code. Actually everything you see here is all code based. There are no actual elements inside the FLA except for actionscript.
When I first started this, I was extremely intimidated by the unknown syntax. I quickly got used to it though because the tutorial used useful comments in the code. The particle trail you see above is from something called “colorTransform”, which allows you to manipulate color over time. I was able to move the particle at random intervals using x and y coordinates and the gradient border line surrounding everything was the margin or wall for which the particle bounced off. I’m still getting the hang of particles, but wow this is legendary!
When I first started this, I was extremely intimidated by the unknown syntax. I quickly got used to it though because the tutorial used useful comments in the code. The particle trail you see above is from something called “colorTransform”, which allows you to manipulate color over time. I was able to move the particle at random intervals using x and y coordinates and the gradient border line surrounding everything was the margin or wall for which the particle bounced off. I’m still getting the hang of particles, but wow this is legendary!
Here are some snapshots of the code. Note: All code is originally from the tutorial FLA found at flashandmath.com
W3 Reading
Braun, N. (2001). Interaction approach for digital video based storytelling. International Conference in Central Europe on Computer Graphics, Visualization and Computer Vision (WSCG2001), February 6, Czech Republic. Retrieved from http://wscg.zcu.cz/wscg2001/Papers_2001/R333.pdf
Chittaro, L., & Ranon, R. (2007). Web3D technologies in learning, education and training: Motivations, issues, opportunities. Computers & Education, 49(1), 3-18. doi:10.1016/j.compedu.2005.06.002.
Gordon, A. and Ganesan, K. (2005). Automated story capture from conversational speech. Third International Conference on Knowledge Capture (K-CAP 05), October 2-5, Banff, Canada. Retrieved from http://people.ict.usc.edu/~gordon/
Pomales-Garcia, C. & Liu, Y. (2006). Web-based distance learning technology: Interface design variables and their effects. International Journal of Instructional Technology and Distance Learning, 3(5), 27-42. Retrieved October 10, 2010, from International Journal of Instructional Technology and Distance Learning website: http://www.itdl.org/journal/may_06/article02.htm
Saturday, October 16, 2010
PE2 Flash ActionScript 3
So far I have noticed a lot of similarities and differences between actionscript 2 and actionscript 3. One of the biggest changes I have seen so far is the method to create objects. When creating an empty movie clip in actionscript 2, for example, the method looks like this:
this.createEmptyMovieClip("example_mc", 10);
In action script 3 it looks like this:
var exampleMC:MovieClip = new MovieClip();
Here is an example:
this.createEmptyMovieClip("example_mc", 10);
In action script 3 it looks like this:
var exampleMC:MovieClip = new MovieClip();
Here is an example:
I started with a tutorial from Lynda.com on functions using actionscript 3. For the most part, functions are pretty much the same in regards to both versions of action script, but I did learn some new techniques on manipulating values. The tutorial was about using functions to move and rotate a snow boarder in the scene.
When rotating and moving the snow boarder in the tutorial, the syntax for movement (.y or .x) and rotation (.rotation) did not include the mandatory underscore that existed in actionscript 2. This is one of the changes I noticed, but overall there are many more changes ahead. I’m looking forward to finally learn this language as I have been behind ever since actionscript 3 came out a couple years ago.
Wednesday, October 13, 2010
BP9 Dropbox
One of the great things about Dropbox is the free account. You start off with a minimum 2 GB of free space and can reach a maximum of 8 GB, depending on how many invites to Dropbox you send out. As an added bonus, anyone who actually signs up from an invite also gets an extra 250 MB of free space. Now that’s incentive.
If you are unsatisfied with the amount of free space you get, you can always upgrade with these options:
50 GB - $10 a month or $100 a year (Mobile Me is 20 GB for $100 a year).
100 GB - $20 a month or $200 a year.
 |
| Screenshot of Files window |
Apart from the space, Dropbox integrates an auto sync feature when files are updated and you can also choose previous versions of those files. Besides being able to pick a previous version, you can also restore files that were previously deleted. This is the kind of thing that will be perfect for work especially when I take my work home. This way, I can work on the same file in both locations without having to upload, download, or burn to disc.
 |
| Screenshot of Sharing window |
 |
| Screenshot of Events window |
For work, I plan on using Dropbox as the one stop shop for syncing files across my Mac at home and my Windows machine at work. Next time I have to develop interface graphics for computer based trainers, I can design without having to worry if the file I'm using is the latest.
If you want to join Dropbox, you can click on my referral here and get an extra 250 MB free when you install and create a free account.
PE1 Flash ActionScript 3
I have decided to dive into learning ActionScript 3, Flash’s updated programming language. This will be a big step considering ActionScript 3 can be used to make apps for Apple’s mobile devices. I have been using ActionScript 2 for a while now so I think its time to move up.
The above code is a cool little piece of script to make a box. Yes it would be easier to use the box tool, but this is all dynamic. Im still learning, but I plan on making a simple browser based application where users can create and alter shapes from a toolbar. Flash is one of the main applications used at work, and currently, all its really used for is animations and occasional interactive map based diagrams. Im trying to push everyone at work to move to Flash or Flex for final interface implementation instead of JavaScript. Flex is basically Flash for programmers, which can really come in handy if we do move to an all Flash based training team.
Monday, October 11, 2010
Sunday, October 10, 2010
BP8 OMM 3DVIA Mobile
Software used:
Flash CS5 - Title and background animations
Photoshop CS5 - Gradient backgrounds
Premiere CS5 - Main sequencing
Soundbooth CS5 - Narration
Apple Logic - Music
iMovie - color correction and video filters
Autodesk Maya - 3D
ScreenFlow
Camera:
Nikon D5000
iMovie - color correction and video filters
Autodesk Maya - 3D
ScreenFlow
Camera:
Nikon D5000
W2 Reading
References
Atkinson, R., & Renkl, A. (2007). Interactive Example-Based Learning Environments: Using Interactive Elements to Encourage Effective Processing of Worked Examples. Educational Psychology Review, 19(3), 375-386. Retrieved from ERIC database.
Cherrett, T., Wills, G., Price, J., Maynard, S., & Dror, I. (2009). Making training more cognitively effective: Making videos interactive. British Journal of Educational Technology, 40(6), 1124-1134. doi:10.1111/j.1467-8535.2009.00985.x.
Kenny, P., Hartholt, A., Gratch, J., Swartout, W., Traum, D., Marsella, S., & Piepol, D. (2007). Building interactive virtual humans for training environment. Interservice/Industry Training, Simulation and Education Conference (I/ITSEC), 2007. Retrieved from http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.116.662&rep=rep1&type=pdf
Gordon, A. (2006) Fourth Frame Forums: Interactive Comics for Collaborative Learning. Retrieved October 10, 2010, from Institute for creative technologies website: http://ict.usc.edu/
Thursday, October 7, 2010
BP5 Aviary Tools
First video created with Animoto. The song in the video is called "Realization", which is from my fourth album - "The Continuum".
 |
| Screenshot from Aviary.com |
I found out about Aviary Tools earlier this year on TV. There are a ton of great tools to use and the best part is they are all free. The tools are integrated into the browser and you can share and collaborate with a myriad of other artists. While most of Aviary’s tools are not as advanced as well known tools such as Adobe Photoshop, each one packs a punch and conveniently stores everything online.
Phoenix - Image Editor
 |
| Screenshot of Phoenix |
Peacock - Effects Editor
 |
| Screenshot of Peacock |
I was able to spend some time playing around with Peacock’s features and I have to say it's pretty advanced for a free online tool. The node based structure for building effects is intuitive and quite enjoyable. Peacock allows you to explore your imagination as you tweak various settings to get exactly what you want. The speed of uploading images and adding effects is quite fast and although I did experience some bugs, I was still impressed by it's user interface and usability. One of the things I noticed was a tight integration with all the other image editing programs from Aviary. This was also a feature in Phoenix, but I didn't notice it until I loaded up Peacock. Although I wasn't able to explore everything Peacock had to offer, I will definitely be adding this to my arsenal of graphic programs at work and at home.
I haven't always been too keen on using the print screen key on Windows nor have I enjoyed other methods of taking screen shots, except on the Mac. After using Talon, Aviary’s solution for speedy screen shots, I will never go back to using print screen again. At work, I am always capturing screen shots and occasionally run unto the issue of Photoshop not being able to detect the contents of the clipboard. This is when I open up Microsoft Paint. Yes I know, how silly. It's fast though, but not as fast as Talon. Hands down, it's effective and will speed up my work flow while at work. Talon can save to the clipboard, desktop or your online account for added convenience later on.
Raven was a real treat. It's not often you get to see a vector editing program within your browser with full functionality. Now it doesn't really stand up against programs like Adobe’s Flash or Illustrator, but it does have the potential to fit into a work flow. Personally, I have always been more of a Flash geek for drawing and editing vector designs, but Raven has brought a new form of convenience that cannot be ignored. Like all of Aviary’s tools, the user library is positioned within reach and anything can be imported from that library or from your computer. One thing I was disappointed with was the lack of options to import vector data like Illustrator files or EPS files, but I think it's trace bitmap function helps to make up for that tiny flaw. Overall, it's another tool to add to my work flow for creating vector images.
Falcon is a blessing in disguise. The intuitiveness is brilliant and it's capabilities for editing objects is astounding. My favorite is the arrow. I have to make so many arrows at work for training purposes and can sometimes be extremely tedious. Falcon will cut that time in half and will actually add a spark of entertainment to my work flow. Besides it’s awesome arrow tool, it can also use boxes and squares for marking up images and has other features such as cropping and marquee selections. To the naked eye, Falcon doesn't seem to offer much, but once you start experimenting with it you will know it's true potential.
Color is important in design and in computer based training. Toucan provides a simple clean interface for keeping track of colors and storing the settings online. Besides storing color swatches online, you can also import swatches from other users in the Aviary.com community. This tool will definitely be of use when working with colors at work or at home.
Roc is a new tool that mainly focuses on the sequencing of sounds to create music. This tool is packed with many different simulated instruments and sounds and the sequence is completely controlled by the user. Sounds can be placed on any audio track and each sound has been licensed to use commercially with creative commons. Like most of Aviary's tools, Roc is extremely intuitive and a pleasure to work with. I can see this tool coming to the rescue for various music needs at work instead of having to pay for licensed music.
All in all, Aviary's tools are extremely useful and intuitive. Some of the tools also have advanced features that can become available if your free account is upgraded. So go ahead and go to Aviary.com today and start creating!
Check out the Aviary.com gallery
Talon - Screen Capture
 |
| Screenshot of Talon |
Raven - Vector Editor
 |
| Screenshot of Raven |
Falcon - Image Markup
 |
| Screenshot of Falcon |
Toucan - Swatch Editor
 |
| Screenshot of Toucan |
Myna - Audio editor
 |
| Screenshot of Myna |
Myna is one of a kind when it comes to browser based waveform structuring and editing. It's features are somewhat limited, but powerful enough to conquer any task thrown it's way. You can record, edit, adjust volume and panning with automation, and add audio effects. At the bottom of Myna is an Aviary.com community library of music styles and music loops that can be placed anywhere on available audio tracks. The work flow of audio editing actually reminded me a lot of Pro Tools, which I used to use a long time ago for audio creation and editing. Like the other tools from Aviary, Myna can store and share final projects online and throughout the Aviary.com community. For professional purposes though, Myna will probably not be in my toolbox for preferred applications, but it will be a tool of choice for quick tasks at home.
Roc - Music Creator
 |
| Screenshot of Roc |
All in all, Aviary's tools are extremely useful and intuitive. Some of the tools also have advanced features that can become available if your free account is upgraded. So go ahead and go to Aviary.com today and start creating!
Check out the Aviary.com gallery
Tuesday, October 5, 2010
BP6 Comment to LeVonda Vickery
 |
| Skype Mobile - Photo by Josh Tolar |
Click here to see my comment on LeVonda Vickery's blog post on Skype.
Sunday, October 3, 2010
BP4 3DVIA
 Screenshot from 3DVIA.com |
Imagine being able to make interactive 3D games online for students or virtual worlds using software that connects to a massive social and collaborative network heavily armed with thousands of free 3D models. Enter 3DVIA (http://www.3DVIA.com/). 3DVIA is a community of 3D professionals and hobbyists that interact with one another within a huge network built around collaboration and content sharing. Centered around the network are a handful of 3D software tools that run as standalone applications that interface directly with the online community. If this isn't enough, artists can collaborate on the same file from different parts of the world! As in terms of web 2.0, 3DVIA is making 3D gaming and virtual education alive in the social spectrum and making it possible for all of us to create, collaborate, share, and store everything online. Currently, all of 3DVIA’s online and offline tools (except for the 3D viewer) are not supported for Mac OSX, but will have full support later this year. Since my workplace is solely designed around Microsoft Windows, this will be the perfect solution for collaboration with colleagues.
So here is what 3DVIA has to offer:
3DVIA Mobile
My favorite feature of 3DVIA is the ability to interface directly with the iPhone and iPad. This capability will greatly enhance collaboration at work and provide a means to keep other colleagues in the loop for 3D model updates for various computer based trainers. Any model imported to your account will be visible on 3DVIA Mobile as either public or private. Accounts can be created for free and the 3DVIA Mobile app for iPhone and iPad is on sale for $1.99 and will revert back to $4.99 at a later time. Check out a quick demonstration I made below for a workflow Im going to take advantage of at work.
|
3DVIA Scenes is a free solution for anyone wanting to create interactive 3D experiences with drag and drop capability right from 3DVIA’s 3D model library or from your own creations. While using 3DVIA Scenes you can actually invite friends to chat and collaborate while in this browser based virtual world. Using this capability in my profession will help in the collaborative process in creating 3D models for training purposes. A great example of this would be if I had to create a 3D representation of rooms inside a submarine. With 3DVIA scenes I can import the model and invite my colleagues to inspect the work and comment on anything that was out of place.
3DVIA Shape
3DVIA Shape is another free tool which focuses on building models and shapes for 3DVIA’s online community. Models can be created in 3DVIA Shape or any other 3D modeling package of choice and then uploaded onto the site for sharing. 3DVIA Shape interfaces directly with 3DVIA’s free 3D model library and any model imported or created can be published to your account with ease.
Screenshot of 3DVIA Shape
3DVIA Studio
Screenshot of 3DVIA Studio Visual Scripting
With the 3DVIA community, you can create groups and invite friends to either collaborate, leave comments and even download and share models on 3DVIA or post on Facebook or blogs. There are more aspects to 3DVIA and more software to talk about, but I will let you explore what all 3DVIA has to offer.
3DVIA at web 2.0 expo and Students using 3DVIA in the classroom :
Popular Facebook game made with 3DVIA Studio:
W1 Reading
Hai-Ning, L., & Sedig, K. (2009). Characterizing navigation in interactive learning environments. Interactive Learning Environments, 17(1), 53-75. doi:10.1080/10494820701610605
Hill, R., Kim, J., Gordon, A., Traum, D., Gandhe, S., King, S., Lavis, S., Rocher, S., and Zbylut, M. (2006) AXL.Net: Web-enabled Case Method Instruction for Accelerating Tacit Knowledge Acquisition in Leaders. Retrieved October 2, 2010, from Institute for creative technologies website: http://ict.usc.edu/
Hedberg, J. (2003). Ensuring Quality E-Learning: Creating Engaging Tasks. Educational Media International, 40(3/4), 175-186. Retrieved from Education Research Complete database
Proske, A., Narciss, S., & Körndle, H. (2007). Interactivity and Learners' Achievement in Web-Based Learning. Journal of Interactive Learning Research, 18(4), 511-531. Retrieved from Education Research Complete database
Thursday, September 30, 2010
BP3 Diigo Groups
 |
| diigo group ARP - CBT enhance |
Im starting to see how this will be useful! Here is the URL in case anyone wants to join.
Wednesday, September 29, 2010
BP1 Google Reader
I have never paid much attention to RSS feeds before so exploring their uses has definitely been a learning experience for me. While thinking about what feeds I could use in my profession, I was overwhelmed with a myriad of options that were finally narrowed down to the best 5 choices.
My first choice was from DVIDS (Defense Video and Imagery Distribution System). DVIDS is a site that hosts a multitude of video, images and podcasts of military experiences including interviews, news from soldiers, visuals from Iraq and Afghanistan, and a slew of other military/government related media. The DVIDS RSS news feed is a great way to keep track of news and media uploads. At work, we use DVIDS to integrate rich media elements relevant to topics in our training packages, and it really comes in handy when deadlines are strict. Besides the news feed, you can also subscribe to individual media elements such as video and images. One feature that I find useful is the ability to setup RSS feeds for keywords used in a search. Any video or image uploaded that has tags matching those keywords will automatically show up in the feed. This site is also being used exclusively for my action research project which focuses on the culture of Iraq. Since I wont be able to fly to Iraq to film or take pictures, this site is going to provide everything I need in terms of imagery.
My second choice was Digital Tutors, which is a video training website that offers advanced 3D and other types of software training similar to the skills needed in the professional world. This site helped me enhance my 3D skills needed for my job now and keeps me up to date on the latest techniques used in the professional world. They don't have an RSS feed, but they have a blog that Google Reader can also keep track of. The blog shows whats going to be available in the future for training and also shows news related to the 3D industry. The forums on the Digital Tutors website offer a huge wealth of information for software and RSS feeds associated for each topic. I went ahead and subscribed to the Maya general RSS feed, since Maya is the 3D application I use at home and at work. If you would like to learn more about Maya and its capabilities, check out the website here.
My third choice was the RSS feed for Adobe Flash. I have been using Flash for 11 years and currently use Flash CS4 at work. The RSS feed provides news, tips and tricks, and even bug fixes for various versions of Flash and other software that works with Flash. Whats great about the feed is it also provides information on Action Script, Flash's programming language. Although I have been using Flash professionally for some time now, there are still certain components Im still trying to grasp like the latest version of Action Script. So I think the Flash RSS feed will prove to be useful in the future while at work and at home.
Next up is Turbosquid. Turbosquid is a convenient source for 3D models, 3D animations and textures for use in multimedia projects. I help develop 3D models at work for promotional videos and training simulations and sometimes the project requires us to get models and animations out the door extremely fast. The site offers free models for download and more detailed models for purchase. The Turbosquid RSS feed lets me know whats happening on the site regarding updated policies on models, site design, and news relevant to the 3D industry.
My last choice was for iOS, Apple's operating system for mobile devices. I am starting to break into developing applications for the iPhone and iPad for personal use and for work. A couple of people at work have discussed the potential uses for our training on mobile devices, but wasn't sure how to get the process started. The IOS developer RSS feed informs me of updates to the developer software and provides updates to policies and procedures regarding the app store and developing content for Apple's mobile devices.
Screen shot of DVIDS website - http://www.dvidshub.net
My first choice was from DVIDS (Defense Video and Imagery Distribution System). DVIDS is a site that hosts a multitude of video, images and podcasts of military experiences including interviews, news from soldiers, visuals from Iraq and Afghanistan, and a slew of other military/government related media. The DVIDS RSS news feed is a great way to keep track of news and media uploads. At work, we use DVIDS to integrate rich media elements relevant to topics in our training packages, and it really comes in handy when deadlines are strict. Besides the news feed, you can also subscribe to individual media elements such as video and images. One feature that I find useful is the ability to setup RSS feeds for keywords used in a search. Any video or image uploaded that has tags matching those keywords will automatically show up in the feed. This site is also being used exclusively for my action research project which focuses on the culture of Iraq. Since I wont be able to fly to Iraq to film or take pictures, this site is going to provide everything I need in terms of imagery.
My second choice was Digital Tutors, which is a video training website that offers advanced 3D and other types of software training similar to the skills needed in the professional world. This site helped me enhance my 3D skills needed for my job now and keeps me up to date on the latest techniques used in the professional world. They don't have an RSS feed, but they have a blog that Google Reader can also keep track of. The blog shows whats going to be available in the future for training and also shows news related to the 3D industry. The forums on the Digital Tutors website offer a huge wealth of information for software and RSS feeds associated for each topic. I went ahead and subscribed to the Maya general RSS feed, since Maya is the 3D application I use at home and at work. If you would like to learn more about Maya and its capabilities, check out the website here.
My third choice was the RSS feed for Adobe Flash. I have been using Flash for 11 years and currently use Flash CS4 at work. The RSS feed provides news, tips and tricks, and even bug fixes for various versions of Flash and other software that works with Flash. Whats great about the feed is it also provides information on Action Script, Flash's programming language. Although I have been using Flash professionally for some time now, there are still certain components Im still trying to grasp like the latest version of Action Script. So I think the Flash RSS feed will prove to be useful in the future while at work and at home.
Screenshot of Turbosquid website - http://turbosquid.com
Next up is Turbosquid. Turbosquid is a convenient source for 3D models, 3D animations and textures for use in multimedia projects. I help develop 3D models at work for promotional videos and training simulations and sometimes the project requires us to get models and animations out the door extremely fast. The site offers free models for download and more detailed models for purchase. The Turbosquid RSS feed lets me know whats happening on the site regarding updated policies on models, site design, and news relevant to the 3D industry.
My last choice was for iOS, Apple's operating system for mobile devices. I am starting to break into developing applications for the iPhone and iPad for personal use and for work. A couple of people at work have discussed the potential uses for our training on mobile devices, but wasn't sure how to get the process started. The IOS developer RSS feed informs me of updates to the developer software and provides updates to policies and procedures regarding the app store and developing content for Apple's mobile devices.
Subscribe to:
Comments (Atom)